Dernière mise à jour : 2019-04-30
La définition
se compose de quelques fichiers :
- subgraph.yaml : un fichier YAML contenant le manifeste du sous-graphe
- schema.graphql : un schéma GraphQL qui définit les données stockées pour votre sous-graphe et comment l'interroger via GraphQL
- AssemblyScript Mappings : code AssemblyScript qui traduit les données d'événement en entités définies dans votre schéma (par exemple mapping.ts dans ce didacticiel)
Avant d'entrer dans les détails du contenu du fichier manifeste , vous devez installer l'interface de ligne de commande Graph dont vous aurez besoin pour créer et déployer un sous-graphe.
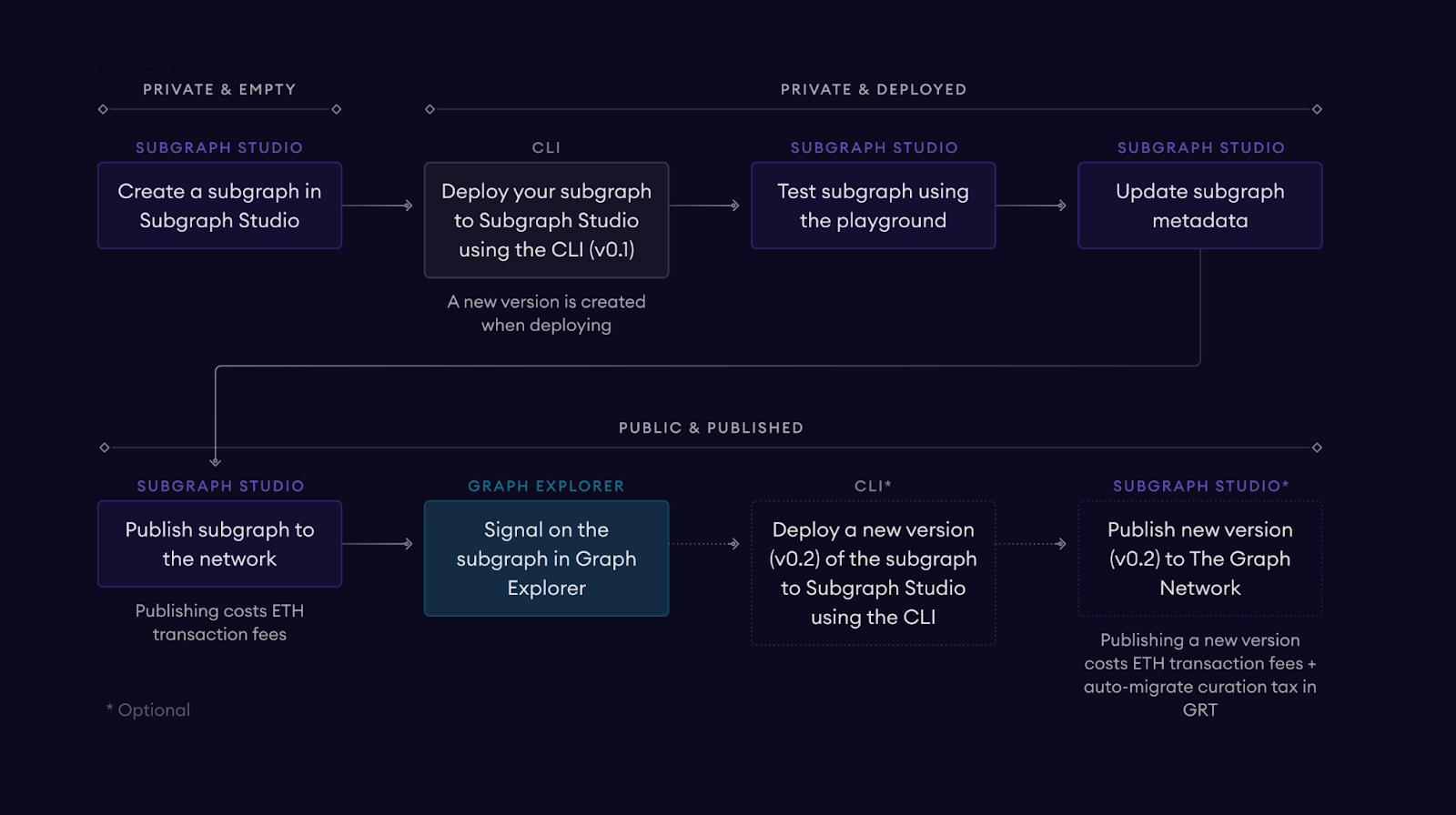
Et un sous-graphe peut être déployé sur :
- Service hébergé
- Nœuds décentralisés
- Hébergement local
Le Graph CLI est écrit en JavaScript, et vous devrez installer soit yarn soit npm pour l'utiliser ; on suppose que vous avez du fil dans ce qui suit.
Une fois que vous avez du fil, installez le Graph CLI en exécutant
Installer avec fil :
yarn global add @graphprotocol/graph-cli
Installer avec npm :
npm install -g @graphprotocol/graph-cli
La commande suivante crée un sous-graphe qui indexe tous les événements d'un contrat existant. Il tente de récupérer le contrat ABI d'Etherscan et revient à demander un chemin de fichier local. Si l'un des arguments facultatifs est manquant, il vous guide à travers un formulaire interactif.
graph init \
--product subgraph-studio
--from-contract <CONTRACT_ADDRESS> \
[--network <ETHEREUM_NETWORK>] \
[--abi <FILE>] \
<SUBGRAPH_SLUG> [<DIRECTORY>]
Le <SUBGRAPH_SLUG> est le ID de votre sous-graphe dans Subgraph Studio, il se trouve sur la page de détails de votre sous-graphe.
cd <SUBGRAPH_SLUG>
yarn codegen
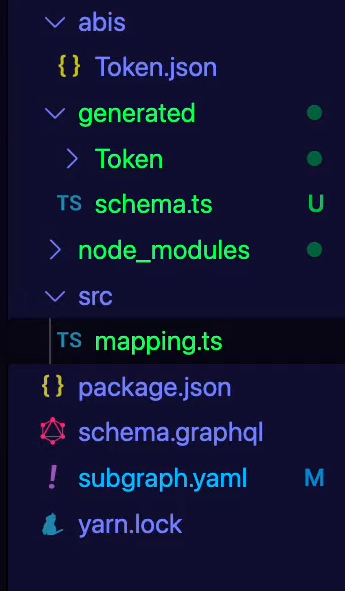
Plusieurs fichiers sont créés

Le manifeste du sous-graphe subgraph.yaml définit les contrats intelligents que vos sous-graphes indexent, les événements de ces contrats auxquels prêter attention et comment mapper les données d'événement aux entités que Graph Node stocke et permet d'interroger. La spécification complète des manifestes de sous-graphes peut être trouvée ici.
subgraph.yaml
specVersion: 0.0.4
description: Gravatar pour le
référentiel: https://github.com/graphprotocol/example-subgraphs
schéma:
fichier: ./schema.graphql
dataSources:
- genre: ethereum/contrat
nom: gravité
réseau : principal
origine :
adresse: '0x2E645469f354BB4F5c8a05B3b30A929361cf77eC'
abi: Gravité
startBlock : 6175244
mappage :
genre: ethereum/events
apiVersion: 0.0.6
langage: wasm/assemblyscript
entités:
- Gravatar
abis:
- nom: gravité
fichier: ./abis/Gravity.json
eventHandlers :
- event: NewGravatar(uint256,address,string,string)
gestionnaire: handleNewGravatar
- event: UpdatedGravatar(uint256,address,string,string)
gestionnaire: handleUpdatedGravatar
callHandlers :
- fonction: createGravatar(string,string)
gestionnaire: handleCreateGravatar
blockHandlers :
- gestionnaire: handleBlock
- gestionnaire: handleBlockWithCall
filtre:
genre: appeler
file: ./src/mapping.tsSchema.graphql
type Gravatar @entity(immutable: vrai) {
identifiant: Octets!
propriétaire: Octets
displayName: Chaîne
imageUrl: Chaîne
accepté: booléen
}Les mappages transforment les données Ethereum que vos mappages sourcent en entités définies dans votre schéma. Les mappages sont écrits dans un sous-ensemble de TypeScript appelé AssemblyScript qui peut être compilé en WASM (WebAssembly). AssemblyScript est plus strict que le TypeScript normal, mais fournit une syntaxe familière.
src/mapping.ts
importation { NouveauGravatar, jourGravatar } à partir de Importation '../généré/Gravité/Gravité
' { Gravatar } à partir de Exportation '../généré/schéma
' fonction handleNewGravatar(événement: NewGravatar): vide {
laissez gravatar = nouveau Gravatar(événement.params.id)
gravatar.propriétaire = événement.paramètres.propriétaire
gravatar.displayName = événement.paramètres.displayName
gravatar.imageUrl = événement.paramètres.imageUrl
gravatar.enregistrer()
}
exporter fonction handleUpdatedGravatar(événement: UpdatedGravatar): vide {
laissez id = événement.paramètres.identifiant
laissez gravatar = Gravatar.charger(identifiant)
si (gravatar == nul) {
gravatar = nouveau Gravatar(identifiant)
}
gravatar.propriétaire = événement.paramètres.propriétaire
gravatar.displayName = événement.paramètres.displayName
gravatar.imageUrl = événement.paramètres.imageUrl
gravatar.save()
}Vous êtes arrivé jusqu'ici - félicitations ! La publication de votre sous-graphe signifie qu'un hachage IPFS a été généré lorsque vous avez déployé le sous-graphe dans la CLI et est stocké dans les contrats intelligents Ethereum du réseau.